What is Link to this post?
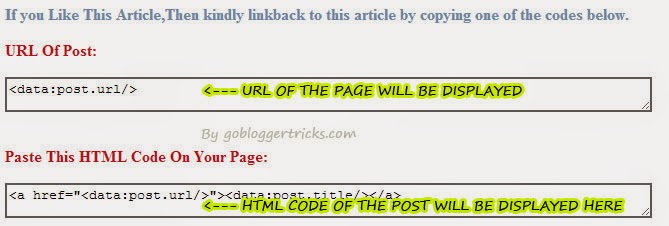
Link to this paste is a Way of Increasing Your Traffic it contains two boxes. the first box has the link to this post and the second box has the html code with url and post titles
How to Add it to Blogger?
- Go to Your Blogger Dashboard --> Templates
- Make Sure You Downloaded a copy of it Before Proceeding
- Now Click on Edit HTML
- Then Find the below code in your template
<data:post.body/>
Now paste the Below Code Under the <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<p style='color: #7AA1C3;font-weight: bold;'>If you Like This Article,Then kindly linkback to this article by copying one of the codes below.</p>
<p style='color: #CF152A;font-weight: bold;'>URL Of Post:
</p><textarea cols='60' id='url' onclick='this.focus();this.select()' readonly='readonly' rows='2' style='border:2px solid #666;background:#fff; height: 2.6em; width: 98%;' title='Click to highlight'><data:post.url/></textarea><br/>
<br/><p style='color: #CF152A;font-weight: bold;'>Paste This HTML Code On Your Page:</p>
<textarea cols='60' id='HTML-code' onclick='this.focus();this.select()' readonly='readonly' rows='2' style='border:2px solid #666;background:#fff; height: 2.6em; width: 98%;' title='Click to highlight'><a href="<data:post.url/>"><data:post.title/></a></textarea>
</b:if>
Now Save the Template that's it You are Done!


0 comments:
Post a Comment